Rất dễ để tạo ra một Landing Page và ai cũng có thể làm được. Tuy nhiên, có rất ít trang Landing Page được tạo ra chuyên nghiệp và giữ được chân khách hàng quá 10 giây.
Bài viết này sẽ hướng dẫn cách thiết kế Landing Page sao cho tối ưu nhất nhằm đạt được các mục tiêu đề ra khi tạo trang Landing Page.
Landing Page là gì?
Landing Page là một trang web độc lập được thiết kế đặc biệt để quảng bá sản phẩm, dịch vụ, tính năng,.. nhằm thu hút khách hàng để tạo ra chuyển đổi hoặc thu thập thông tin khách hàng.

Đặc điểm của Landing như sau:
- Đây là nơi đầu tiên người dùng “hạ cánh” sau khi nhấp vào một liên kết từ quảng cáo, email marketing hoặc kết quả tìm kiếm.
- Landing Page thường không có menu điều hướng như một trang web thông thường, giúp người dùng tập trung vào thông điệp chính và thực hiện hành động mong muốn.
Sử dụng Landing Page giúp tối ưu các chiến dịch tiếp thị về khả năng chuyển đổi, trải nghiệm người dùng, và hiệu suất quảng cáo.
>> Xem thêm: So sánh landing page và website
Cách thiết kế Landing Page tối ưu
1. Xác định mục tiêu của Landing Page
Một trang Landing Page chỉ nên được tối ưu cho một mục đích cụ thể. Từ đó, ta có thể xác định được nội dung và cấu trúc trên trang Landing Page hợp lý.
Các mục tiêu tạo Landing page gồm:
- Tạo khách hàng tiềm năng (Lead Generation): thu thập các thông tin khách hàng như tên, email, số điện thoại,…
- Bán hàng trực tiếp: thu về các đơn đặt hàng.
- Giới thiệu sản phẩm / dịch vụ mới: khuyến khích khách hàng khám phá, tăng sự nhận biệt.
2. Tối ưu các yếu tố chính cho Landing Page
- Sử dụng Headline hấp dẫn thu hút sự chú ý ngay lập tức và khuyến khích người dùng đọc tiếp.
- Sử dụng Call To Action (CTA) rõ ràng, hấp dẫn và đặt ở vị trí nổi bật.
- Các hình ảnh, Video chất lượng cao trực quan giúp người xem dễ dàng hình dung về sản phẩm, dịch vụ.
- Nội dung súc tích và tập trung vào lợi ích cho khách hàng.
- Biểu mẫu điền đơn giản, dễ điền.
- Cung cấp FAQ thực tế.
- Để các thông tin liên hệ, liên lạc rõ ràng.
3. Tối ưu tốc độ tải trang cho Landing Page
Luôn luôn giữ tốc độ tải trang Landing Page dưới 2.5 giây và tốt nhất là từ dưới 1.5 giây. Để
kiểm tra tốc độ Landing page ta có thể sử dụng các công cụ sau:
Tìm ra các yếu tố làm ảnh hướng đến tốc độ tải trang và tiến hành tối ưu như:
- Nén hình ảnh trước khi up lên bằng các công cụ như TinyPNG hoặc ImageOptim.
- Sử dụng CDN.
- Tối ưu mã nguồn bằng cách giảm html, css và Javascript.
- Lựa chọn công cụ tạo Landing Page tốt.
5 Bước tạo trang Landing Page hiệu quả
Bước 1: Hiểu khách hàng và sản phẩm/dịch vụ
Để tạo Landing Page ta cần phải hiểu về đối tượng mục khách hàng muốn hướng tới. Ví dụ như:
- Các vấn đề mà khách hàng gặp phải?
- Hành vi của khách hàng tiếp cận thông tin qua kênh nào, thiết bị nào, qua đâu?
- Họ có thói quen đặc điểm gì không?
Ngoài ra, ta cũng phải nắm rõ đặc điểm về sản phẩm/dịch vụ như để thiết kế Landing Page tốt nhất, ví dụ như:
- Màu sắc chủ đạo của sản phẩm, font chữ nào hợp với tích cách sản phẩm, thiết kế dạng góc cạnh hay mềm mại,…
- Các đặc điểm USP của sản phẩm/dịch vụ là gì?
- Sản phẩm/dịch vụ có khả năng giải quyết các vấn đề nào cho khách hàng?
Bước 2: Lên cấu trúc cho Landing Page
Tiến hành lên cấu trúc nội dung cho trang Landing Page. Phác thảo bố cục, các phần nội dung, nên tiến hành phác thảo ra nháp trước để hình dung dễ dàng.

Dưới đây là cấu trúc các thành phần theo thứ tự ưu tiên của trang Landing Page từ đầu trang xuống cuối:
- Đầu trang là Headline: mô tả ngắn gọn giá trị cốt lõi và CTA nổi bật.
- Phần nội dung chính: nói về các tính năng, lợi ích và thông tin về sản phẩm/dịch vụ.
- Phần chứng thực: bao gồm đánh giá, review từ khách hàng hoặc con số.
- Phần cuối trang: nhắc lại CTA và cung cấp thêm thông tin liên hệ, Form đăng ký và FAQ.
>>Xem thêm: Cấu trúc landing page cơ bản cho người mới bắt đầu
Bước 3: Thiết kế giao diện (UI) và tối ưu trải nghiệm (UX)
Giao diện và trải nghiệm là 2 yếu tố quan trọng để níu chân khách hàng ở trang Landing page và hướng họ đến hành động điền thông tin hay mua hàng.

Về giao diện, ta cần phải đảm bảo:
- Sử dụng màu sắc hài hòa, tương phản tốt để làm nổi bật CTA.
- Font chữ dễ đọc, kích thước phù hợp với cả thiết bị điện thoại và máy tính.
- Sử dụng hình ảnh minh họa, biểu đồ, Icon hút mắt người xem.
Về trải nghiệm, ta cần phải đảm bảo:
- Thời gian tải trang nhanh.
- Bố cục rõ ràng, không rối mắt.
- Tương tác mượt mà.
>>Xem thêm: Khám phá công thức thiết kế bố cục landing page đẹp nhất
Bước 4: Tối ưu SEO On-Page
Dù Landing Page không tập trung vào SEO như trang web nhưng việc tối ưu hóa SEO Onpage vẫn rất quan trọng để các công cụ tìm kiếm và tiếp cận khách hàng.
Landing Page cần tối ưu SEO như sau:
- Đảm bảo từ khóa chứa trong các vị trí quan trọng như H1, Meta Description, và URL.
- Thêm các từ khóa LSI, từ khóa liên quan để tăng ngữ cảnh.
- Tối ưu các thẻ meta và heading.
- Sử dụng các thẻ H2, H3 để chia nội dung có cấu trúc rõ ràng.
>>Xem thêm: Top 10 Mẫu Landing bán hàng tối ưu hóa chuyển đổi cao
Bước 5: Thử nghiệm A/B Testing
A/B Testing là phương pháp giúp kiểm tra và tối ưu hiệu quả của các yếu tố trên Landing Page.
Ta sẽ tiến hành đo lường, đánh giá và cải tiến các yếu tố trên Landing Page khác nhau như: headline, hình ảnh, CTA màu sắc,… với các công cụ hỗ trợ như: Google Optimize, Optimizely, hoặc VWO,…
4 Lỗi hay gặp nhất khi thiết kế Landing Page
Để thiết kế Landing Page tối ưu, ta cần phải làm theo một quy chuẩn hoặc các bước nhất quán. Nếu làm theo cảm tính và không xác định rõ ràng thì rất dễ gặp các lỗi sau:
| Các lỗi | Cách khắc phục |
| Nội dung dài dòng, không tập trung |
|
| CTA không rõ ràng hoặc quá nhiều |
|
| Tốc độ tải trang chậm | Nén hình ảnh, tối ưu mã nguồn và sử dụng CDN. |
| Không thử nghiệm và phân tích | Sử dụng các công cụ đo lường như Google Analytics để có số liệu đánh giá các phiên bản Landing Page. |
Công cụ hỗ trợ tạo và thiết kế Landing Page
1. Các công cụ tạo Landing Page miễn phí
Phù hợp với các cá nhân, doanh nghiệp nhỏ hoặc những người muốn học, thử nghiệm nghiệm và tối ưu Landing Page mà không cần đầu tư ngân sách lớn.
Các công cụ này có nhiều các tính năng cơ bản, dễ sử dụng và đáp ứng nhu cầu thiết kế cơ bản. Dưới đây là một vài công cụ để bạn tham khảo:
| Công cụ tạo Landing Page miễn phí | Ưu điểm | Nhược điểm |
| Wix |
|
|
| Google Sites |
|
|
| Mailchimp |
|
|
| Carrd |
|
|
| WordPress + Elementor (Phiên bản miễn phí) |
|
|
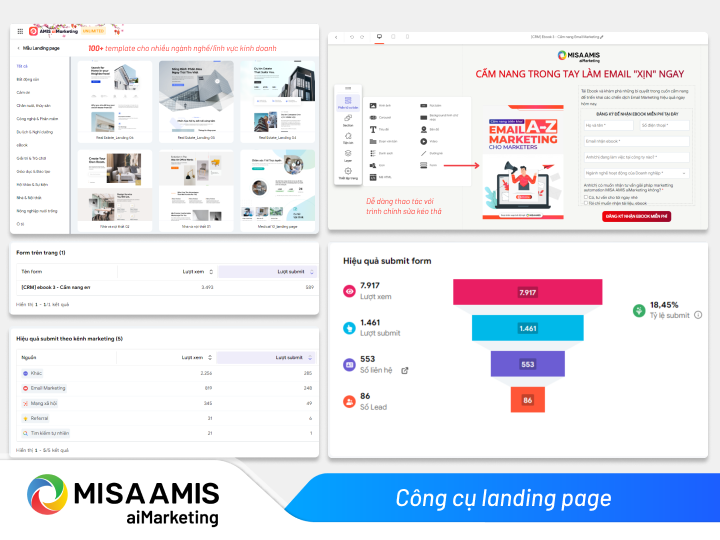
2. Công cụ Amis AiMarketing – Công cụ tạo Landing Page chuyên nghiệp
Amis Aimarketing là một công cụ chuyên nghiệp được thiết kế nhằm hỗ trợ doanh nghiệp xây dựng các Landing Page tối ưu hóa cao cho các chiến dịch marketing.
AiMareting là một lựa chọn lý tưởng cho các doanh nghiệp muốn tạo ra Landing Page không chỉ đẹp mắt mà còn mang lại hiệu quả chuyển đổi cao.

Các tính năng nổi bật của Amis Aimarketing:
- Với thiết kế kéo-thả, người dùng có thể tạo và tùy chỉnh Landing Page dễ dàng mà không cần kỹ năng lập trình.
- Amis Aimarketing cung cấp một thư viện 100+ mẫu Landing Page đẹp mắt, giúp tiết kiệm thời gian thiết kế và dễ dàng điều chỉnh theo nhu cầu từng chiến dịch.
- Hỗ trợ tích hợp các yếu tố SEO on-page, như khả năng tối ưu từ khóa, meta description, và thẻ tiêu đề.
- Cho phép người dùng theo dõi các chỉ số quan trọng của Landing Page như lượt truy cập, tỷ lệ chuyển đổi, và tỷ lệ thoát trang (xem ngay bài viết về các chỉ số quan trọng trong đo lường Marketing).
- Amis Aimarketing dễ dàng tích hợp với các hệ thống CRM và công cụ marketing automation khác, giúp đồng bộ dữ liệu khách hàng và tối ưu quy trình nuôi dưỡng khách hàng tiềm năng.
Đặc biệt nếu bạn đang sử dụng Email kết hợp với Landing Page và các chiến dịch quảng cáo thì Amis AiMarketing là sự lựa đáp ứng nhu cầu cực tốt cho doanh nghiệp của bạn.
>>Xem thêm: Các phần mềm tạo Landing Page tốt nhất hiện nay.
Kết luận:
Trên đây là cách thức và phương pháp để tối ưu thiết kế Landing Page sao cho hiệu quả nhất.
Việc tạo ra Landing Page rất dễ dàng và có nhiều công cụ để triển khai. Miễn phí có và trả phí có.
Mong rằng qua bài viết này, bạn đã biết các gạch đầu dòng quan trọng để có thể thiết kế Landing Page sao cho tối ưu chuyển đổi và mang về tăng trưởng doanh thu cho chiến dịch tiếp thị của doanh nghiệp.


























 0904 885 833
0904 885 833 https://amis.misa.vn/
https://amis.misa.vn/










