Thumbnail là gì? Vì sao thumbnail rất quan trọng trong việc thu hút tỉ lệ chuyển đổi cho trang web của bạn? Có những cách nào để thiết kế nên thumbnail thật ý nghĩa? Cùng MISA AMIS tham khảo ngay qua bài viết dưới đây nhé!
I. Thumbnail là gì?
Khái niệm thumbnail là gì có lẽ không còn quá xa lạ với người trong ngành marketing và thiết kế. Thumbnail hay còn gọi là hình ảnh thu nhỏ. Thuật ngữ này thường được sử dụng để diễn tả cho 1 hình ảnh đã được qua xử lý.

Theo đó, kích thước hình ảnh này sẽ nhỏ hơn những hình ảnh trong bài viết và nó được sử dụng để làm hình ảnh đại điện của một bài viết, một video hay một chủ đề nào đó. Hay để diễn tả một cách chi tiết hơn, thumbnail là một hình ảnh đại diện cho bài viết, một chủ đề khi nó xuất hiện trên internet.
Việc xuất hiện thumbnail trên các bài đăng sẽ giúp cho trang web thêm bắt mắt. Đồng thời, thu gọn hình ảnh đại diện của bài đăng còn giúp tiết kiệm không gian web, truyền tải thêm nhiều chủ đề bài viết đến người đọc.
Đồng thời, việc sử dụng những hình ảnh thu nhỏ sẽ giúp tăng tốc độ tải trang, tăng trải nghiệm của người dùng khi vào trang web. Đặc biệt, đối với những trang web thiết kế dưới dạng thương mại điện tử, việc tạo thumbnail trên trang web sẽ cung cấp thông tin nhiều sản phẩm để khách hàng có thể so sánh. Đồng thời, đây là một trong những giải pháp giúp tiết kiệm băng thông hiệu quả.
II. Kích thước thumbnail tiêu chuẩn
Thông thường, tuỳ theo nền tảng, tuỳ theo giao diện web mà kích thước của từng loại thumbnail cũng sẽ khác nhau.
Kích thước Thumbnail Facebook là 1200×630 pixcel. Đây là hình ảnh xuất hiện ở một bài đăng khi bạn copy link từ google và đăng lên Facebook.
Google image search
Thông thường, kích thước của thumbnail khi hình ảnh xuất hiện trên khung tìm kiếm rơi vào 177 pixel. Những hình ảnh nhỏ hơn bạn vẫn có thể sử dụng để làm thumbnail. Tuy nhiên, hình ảnh sẽ được phóng ra theo kích thước của khung ảnh để đáp ứng tiêu chuẩn, điều này sẽ làm chất lượng ảnh bị giảm xuống.
Youtube
Kích thước thumbnail của Youtube được khuyến nghị là định dạng 16:9. Kích thước tiêu chuẩn ở các vị trí khác nhau cũng sẽ thay đổi theo.
Kích thước ngoài trang chủ thường là 210×118 pixcel. Kích thước hình ảnh bên phải của video là 168×94 pixcel. Đây là kích thước chuẩn để giúp hình ảnh đạt chất lượng cao khi tải video lên Youtube.
Kích thước thumbnail của Pinterest được cố định ở mức 236 pixel. Khi màn hình của người xem rộng hơn thì sẽ có nhiều hình ảnh được hiển thị.
III. Ví dụ về thumbnail
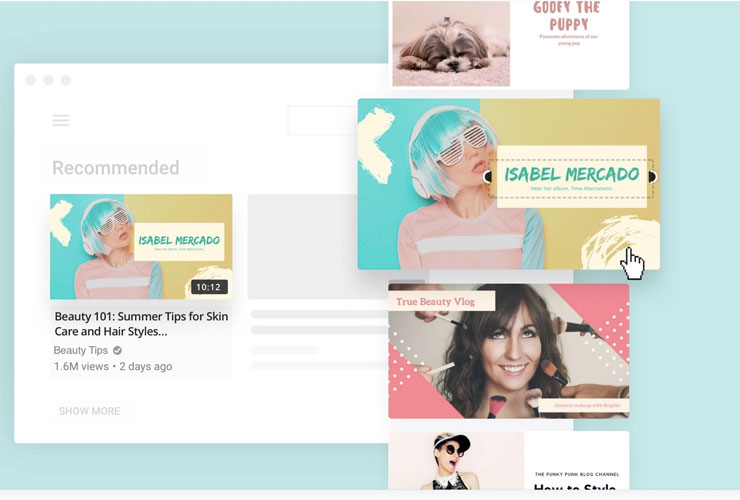
1. Thumbnail trên Youtube
Có bao giờ bạn tự hỏi thumbnail là gì trên Youtube? Youtube là một nền tảng trình phát video đã rất quen thuộc đối với mỗi người, đặc biệt là các bạn trẻ Việt Nam. Bạn có thể dễ dàng nhìn thấy những hình ảnh thu nhỏ đại diện cho mỗi video trên Youtube, đó chính là thumbnail.
>> Xem thêm: Top 4 công cụ nghiên cứu từ khóa Youtube miễn phí giúp tối ưu SEO
2. Thumbnail trên website
Hầu hết các website đều cần sử dụng thumbnail để tiết kiệm diện tích hiển thị các bài đăng. Tuỳ thuộc vào từng giao diện trang web mà kích thước của những hình ảnh thumbnail này cũng khác nhau để tăng trải nghiệm người dùng.

3. Hình thumbnail trên Facebook
Thumbnail trên Facebook là hình ảnh đại diện cho những bài đăng xuất hiện trên nền tảng Facebook. Thông thường, thumbnail trên giao diện này có kích thước là 1200xx628. Dưới đây là hình ảnh mô tả cụ thể để giúp bạn hiểu rõ hơn thumbnail là gì trên nền tảng facebook.
4. Thumbnail của nền tảng GIFS
So với một số nền tảng khác thì với một số ảnh GIFS, ảnh đại diện có vẻ đơn giản hơn. Khi người sử dụng tua đến bất kỳ vòng lặp nào trên hình ảnh trên GIFS sẽ dừng lại. Nền tảng này dùng bất kỳ một hình ảnh trong ảnh để làm thumbnail.
IV. Ảnh thumbnail có vai trò như thế nào?
1. Tăng tốc độ tải trang
Đây có lẽ là ưu điểm lớn nhất mà hình ảnh thu nhỏ hay còn gọi là ảnh thumbnail mang lại. Hình ảnh thu nhỏ có kích thước nhỏ hơn, dung lượng ảnh cũng nhỏ hơn nên sẽ làm tăng tốc độ tải trang, tăng trải nghiệm người dùng khi truy cập vào website.
Chính vì vậy, website sẽ có tốc độ tải trang nhanh hơn rất nhiều nếu bài viết hoặc một video nào đó được hiển thị dưới dạng ảnh thu nhỏ thay vì việc xuất hiện toàn bộ kích thước ảnh gốc. Không chỉ dừng lại ở đó, người sử dụng sẽ tùy chọn nhấp vào thumbnail để hướng đến những nội dung mà họ cần xem.

2. Tối ưu không gian hiển thị trên website
Một trang web sẽ phải chứa đến hàng trăm, thậm chí là hàng ngàn bài viết. Chính vì vậy, sử dụng thumbnail là điều cần thiết để một trang web có thể hiển thị nhiều hình ảnh hay bài viết trên cùng 1 trang, tiết kiệm không gian cho website.
Đồng thời, đây là một trong những cách giúp người sử dụng tiếp cận được nhiều thông tin nhất trên cùng 1 trang của website.
3. Tăng khả năng tương tác với website
Thông thường, tâm trí của người dùng thường bị thu hút bởi những hình ảnh có màu sắc bắt mắt, rực rỡ. Chính vì vậy, những thumbnail được đầu tư kỹ lưỡng sẽ thu hút người dùng bấm vào những bài viết trên website, tăng tỉ lệ chuyển đổi cho một trang web.
Chính vì vậy, ảnh thumbnail cần phải thực sự thu hút để người dùng có thể truy cập vào web của mình mà không phải là bất kì một trang web nào khác.

4. Rất thân thiện với người sử dụng
Việc sáng tạo thumbnail trên nền tảng website sẽ tạo điều kiện cho người dùng dễ dàng tìm kiếm nội dung mình cần tham khảo chỉ trong vài giây.
V. Bí quyết tạo thumbnail tăng 50% tỷ lệ chuyển đổi
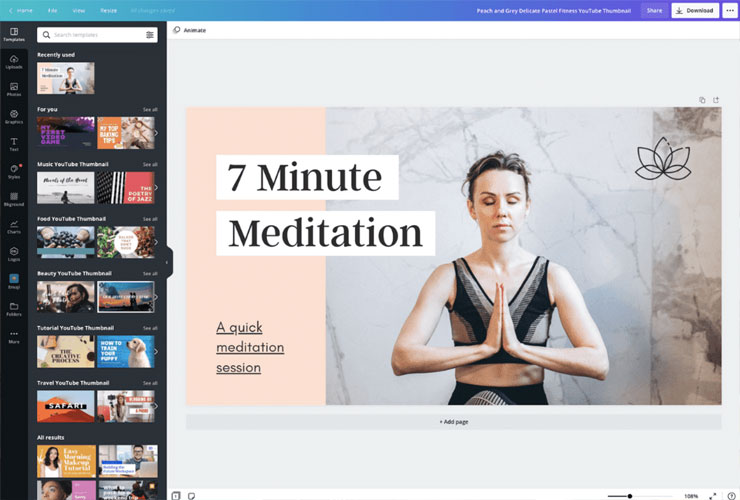
Như đã đề cập ở trên, hình ảnh thu nhỏ có vai trò cực kỳ quan trọng trong việc thu hút tỷ lệ chuyển đổi, chính vì vậy doanh nghiệp bạn cần thiết kế ra những bộ hình ảnh thu nhỏ cực kỳ sáng tạo và thu hút. Dưới đây sẽ là một số gợi ý dành cho bạn khi tham khảo thumbnail là gì và thiết kế ra những hình ảnh ấn tượng nhất.
1. Sử dụng những màu sắc logic, có ý nghĩa
Theo một vài bài phân tích tâm lý học, hình ảnh và màu sắc sẽ để lại rất nhiều ấn tượng trong tâm trí của mỗi người sau khi võng mạc bắt được một hình ảnh nào đó. Đặc biệt, những hình ảnh được sắp xếp với bố cục rõ ràng, màu sắc ý nghĩa với thương hiệu sẽ là một cách quảng bá hình ảnh của công ty một cách cực hiệu quả.
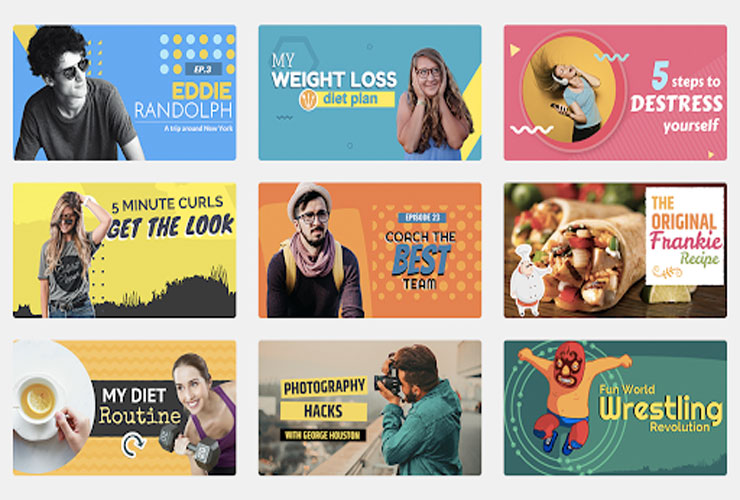
2. Nên sử dụng hình ảnh người trong thumbnail
Nếu xét về những hình ảnh thu hút người nhìn thì hình ảnh về con người luôn là cách để lại ấn tượng sâu sắc nhiều hơn so với hình ảnh cảnh vật. Do đó, nếu bạn đang có ý định thiết kế thumbnail thì bạn đừng quên chọn bố cục rõ nét với hình ảnh của những người mẫu để tạo ấn tượng nhiều hơn cho những bài viết của mình.

3. Chèn logo, watermark cho hình ảnh
Đây là cách giúp tăng khả năng nhận diện thương hiệu để tạo thêm ấn tượng với khách hàng. Bằng cách đó, khách hàng sẽ biết đến bạn nhiều hơn, tăng tỉ lệ chuyển đổi.
4. Chèn thêm text trong thumbnail
Trong hình ảnh đại diện, bạn nên sử dụng thêm 1 câu có thể mô tả được tất cả nội dung mà thumbnail này muốn truyền tải. Với những câu từ ý nghĩa, truyền tải được thông điệp của bài viết, khách hàng sẽ dễ dàng hiểu được ý tưởng mà bạn muốn truyền tải trong bài viết, điều này sẽ giúp cho bài viết của bạn sẽ dễ dàng được người dùng click vào link bài viết đó.
VI. Tổng kết
Hi vọng qua những thông tin trên MISA đã cung cấp cho bạn đọc những thông tin hữu ích cho chủ đề thumbnail là gì cũng như những cách giúp bạn sáng tạo thumbnail thu hút nhất. Cùng chờ đón những bài viết về kiến thức Marketing trên website https://amis.misa.vn/ nhé!




























 0904 885 833
0904 885 833 https://amis.misa.vn/
https://amis.misa.vn/










